UX/UI DESIGN
REVINIA: Storefront Designs (2020)
Designed webpages and interactions for a new and emerging brand within the skincare industry. Responsible for the e-commerce storefront, I collaborated with art direction to align visual direction and partnered with engineering to fine-tune hover and scrolling animations.
PURIUM: Visual Redesign (2019)
A new visual design for Purium’s eCommerce store for their annual partners and members convention. Redesigned key pages with the goals of product discovery and ingredient education.




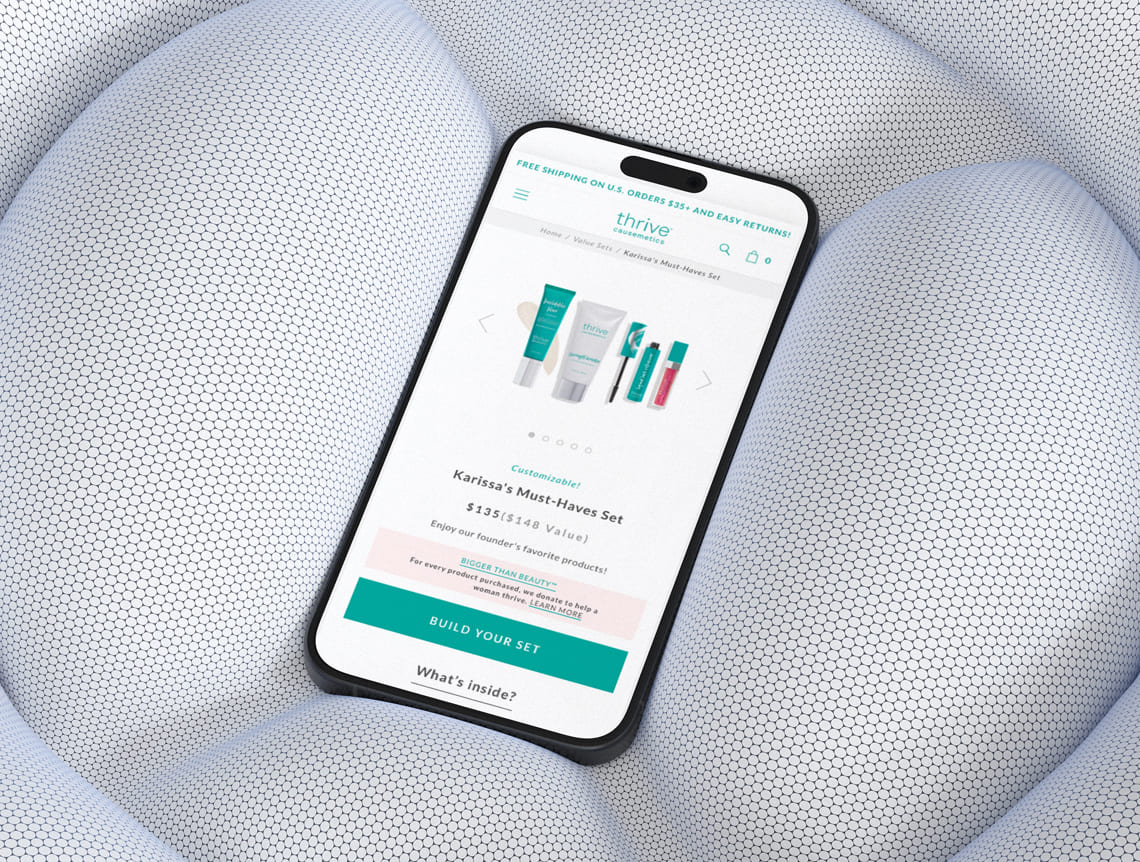
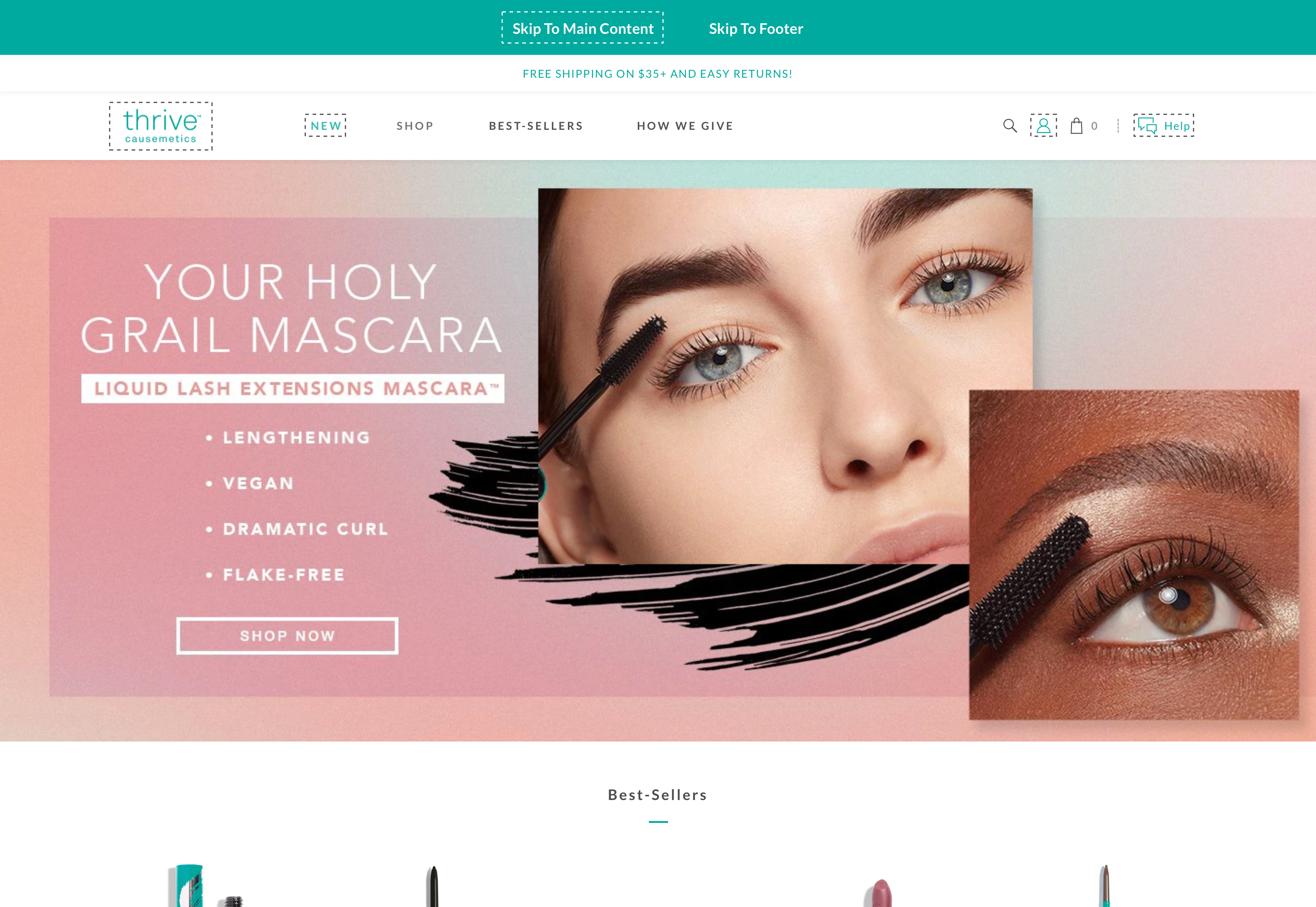
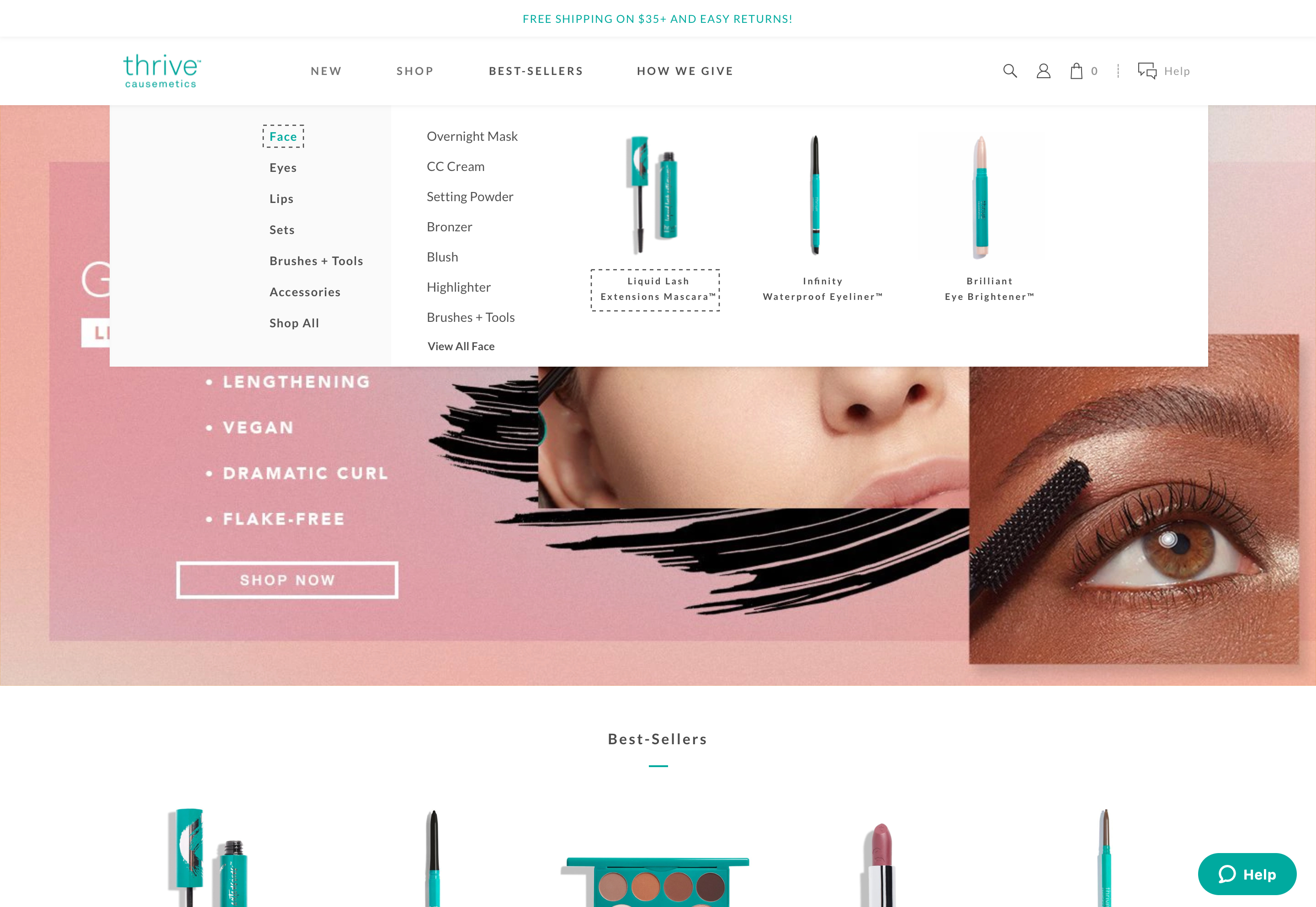
THRIVE CAUSEMETICS: ADA Compliance (2020)
Provided a visual update to focus indicators and keyboard tabbing. Design considerations with WCAG 2.0 references: 1.3.1 Info and Relationships, 1.3.2 Meaningful Sequence, 2.4.1 Bypass Blocks, 2.4.3 Focus Order, & 2.4.7 Focus Visible.


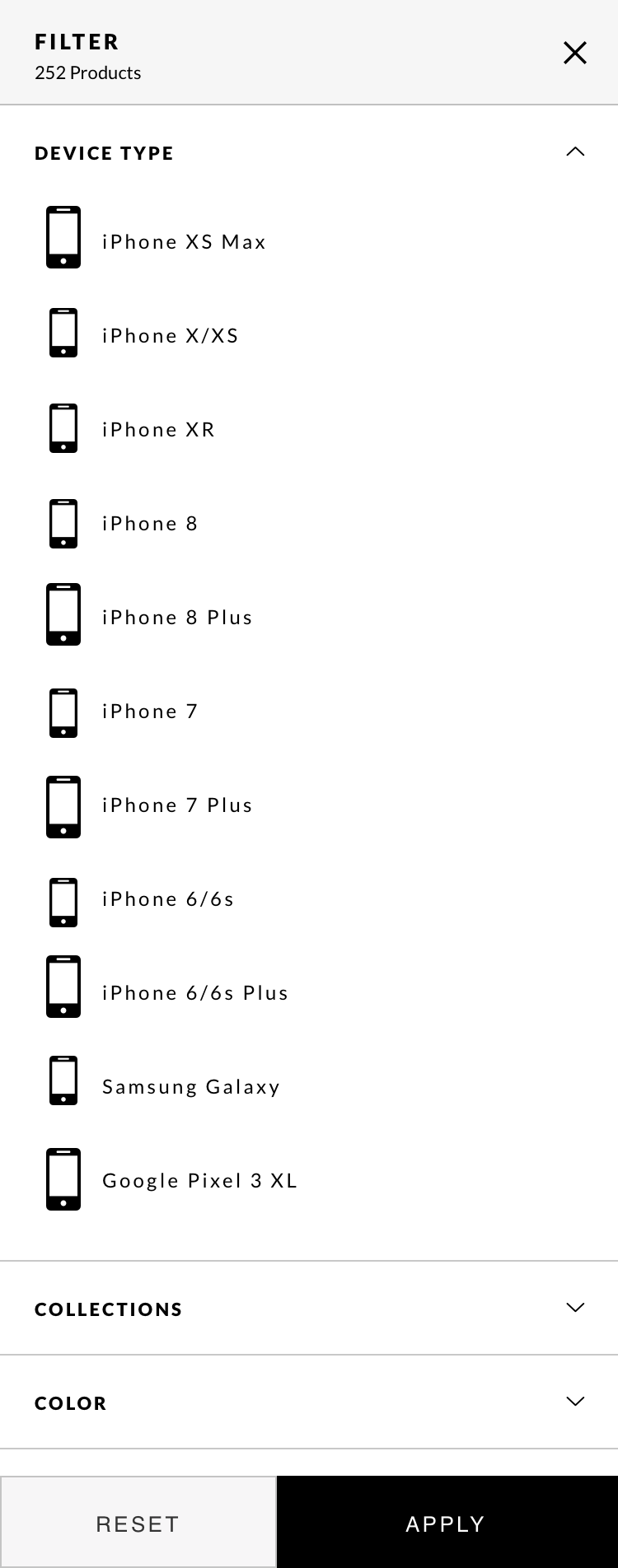
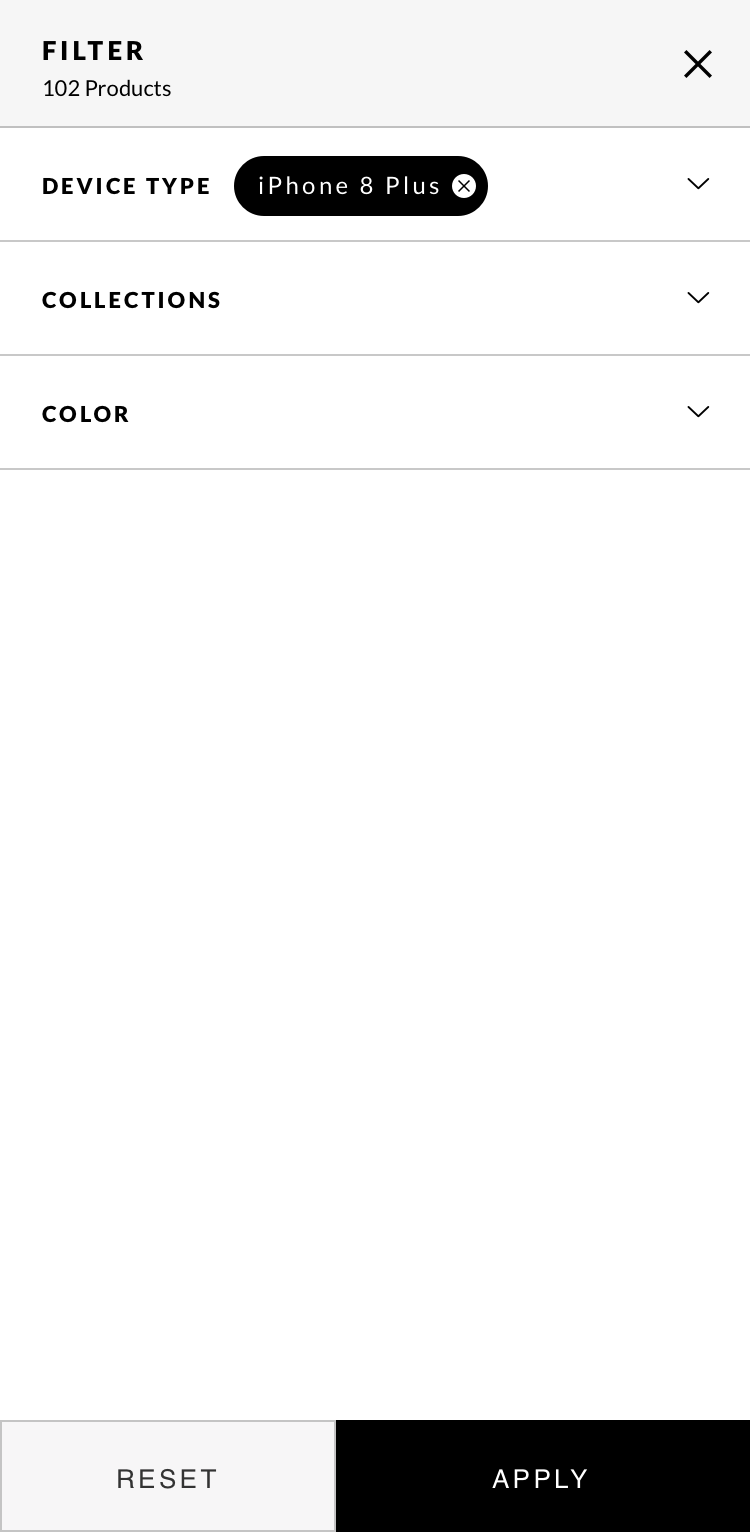
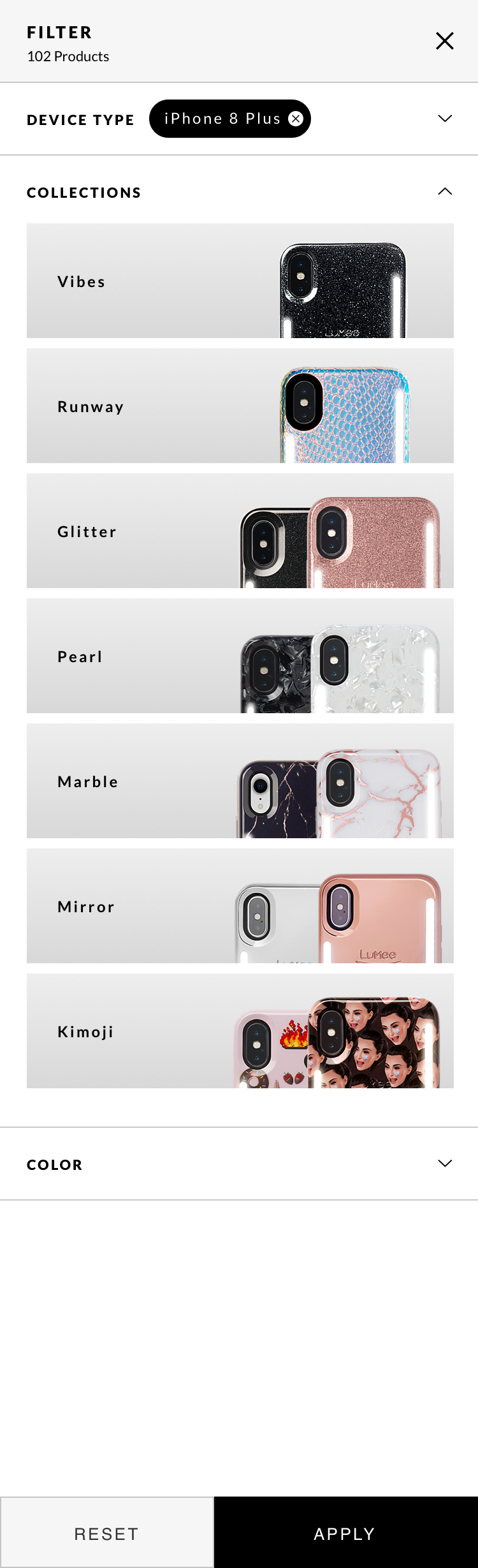
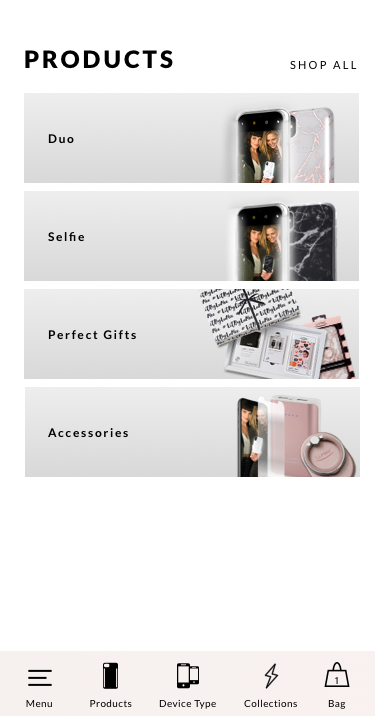
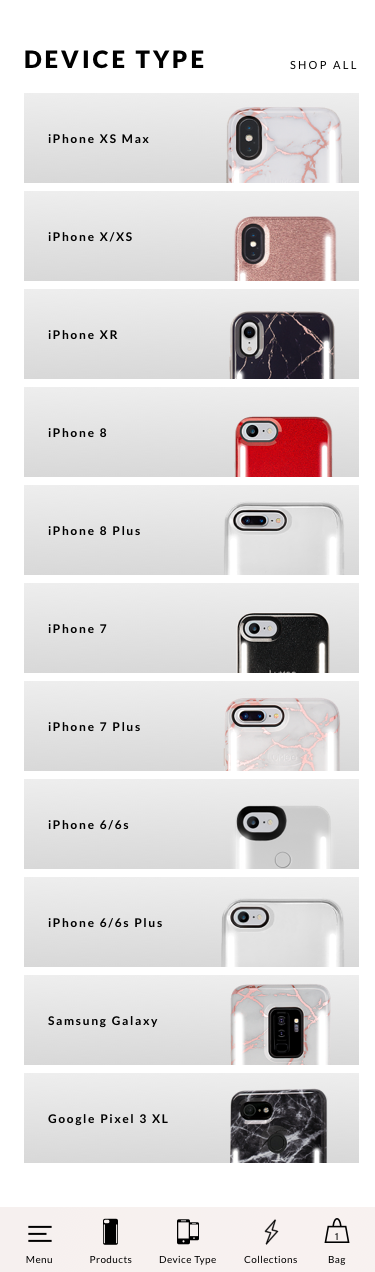
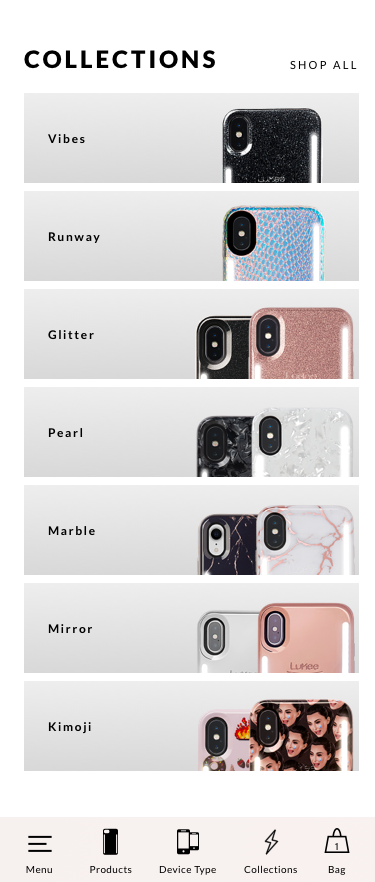
LUMEE: Mobile Navigation (2020)
Redesigned the filtering and bottom navigation for LuMee's mobile web experience. Product imagery was used to highlight the case and camera opening, one of the key indicators in identifying a phone model.






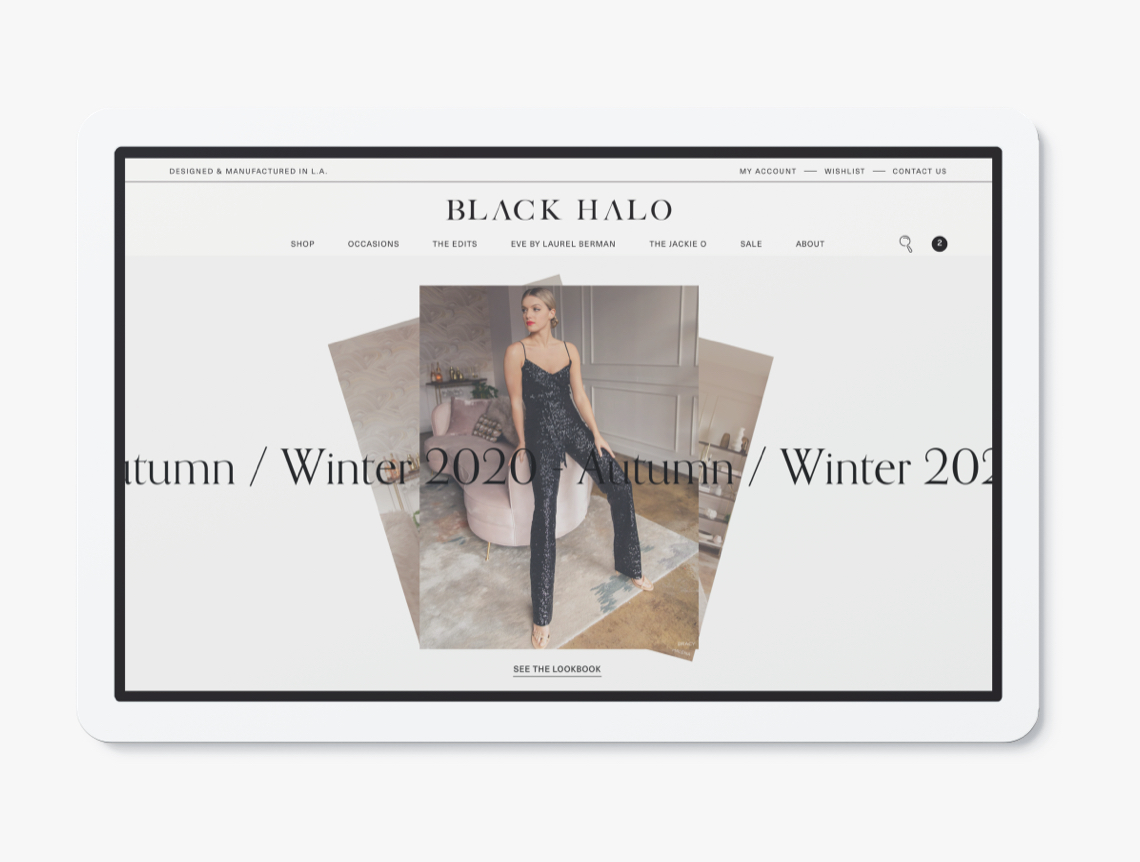
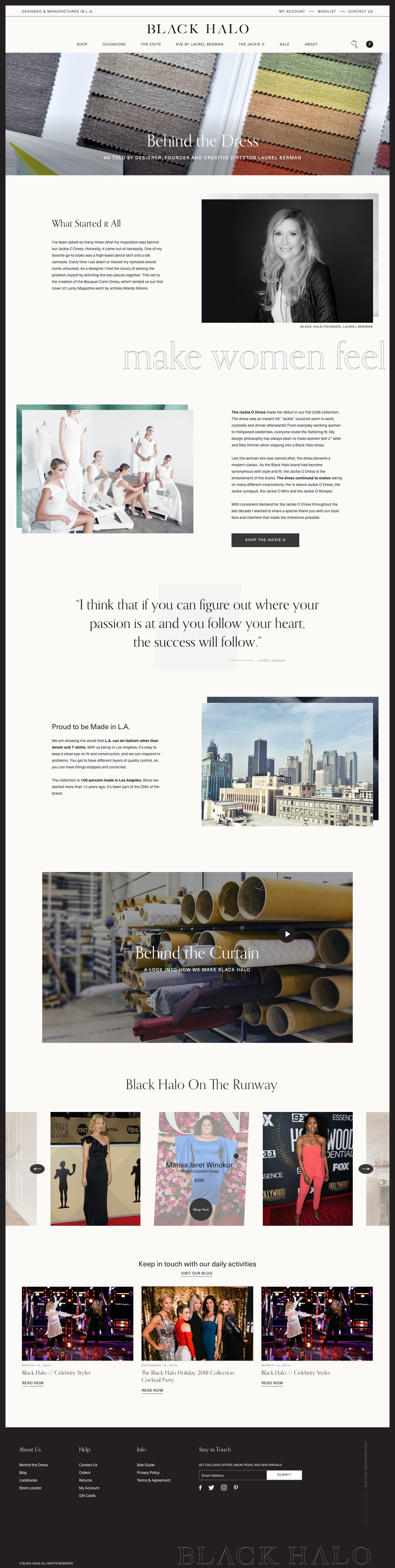
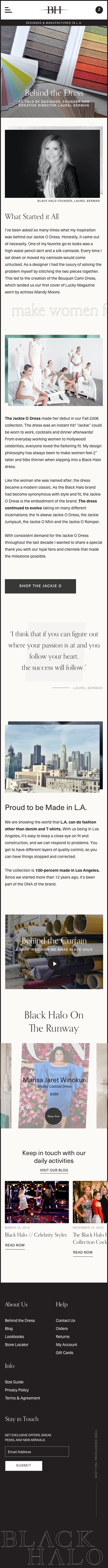
BLACK HALO: About Us (2020)
Part of a website redesign, I designed the "About Us" page to tell the story of designer and founder, Laurel Berman's vision of LA fashion.


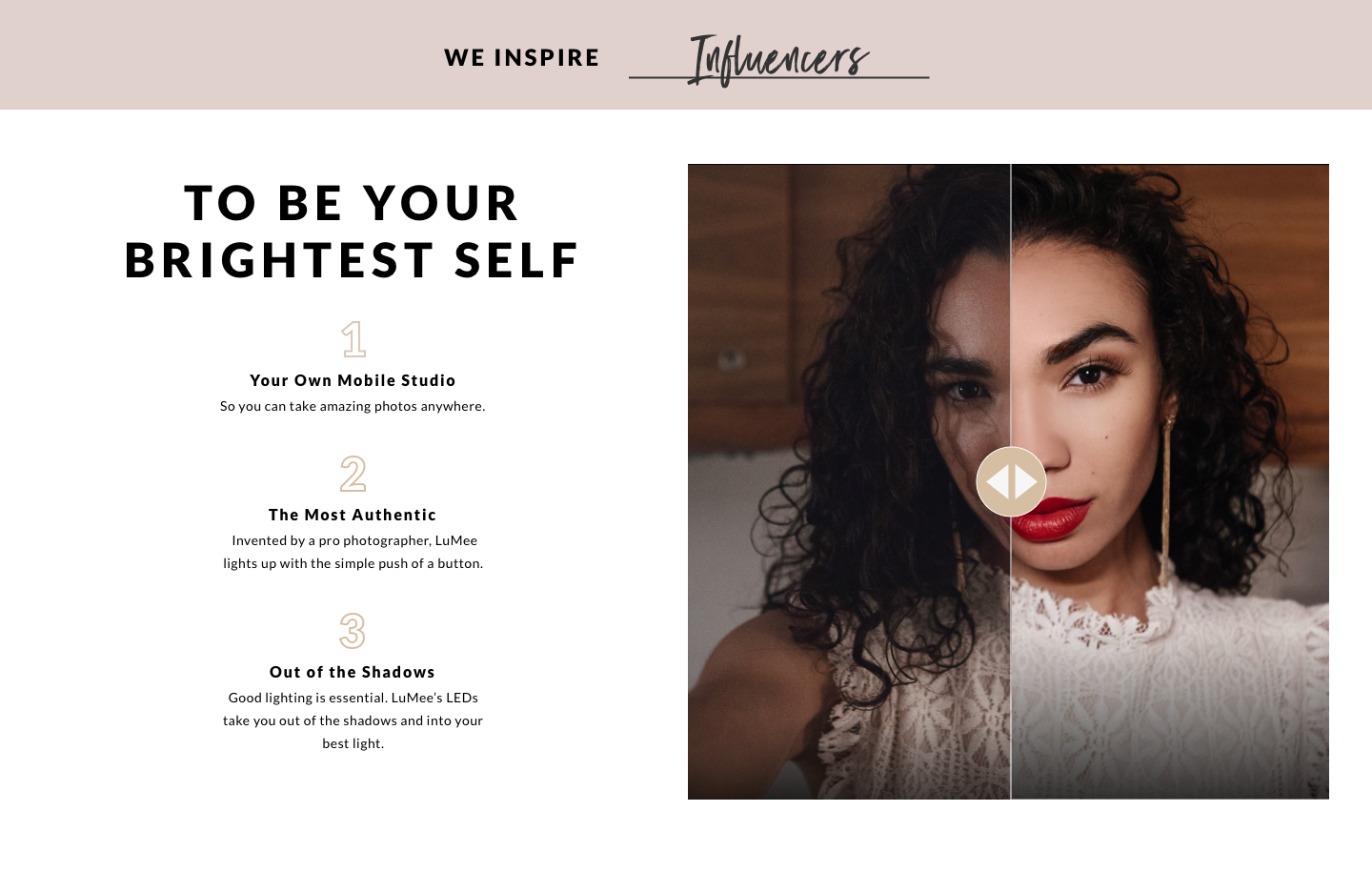
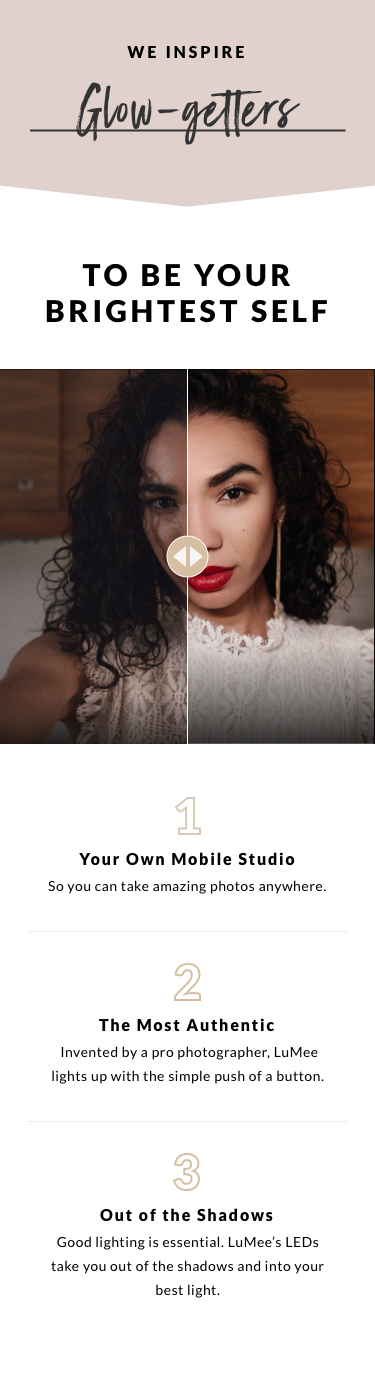
LUMEE: Interactive Section (2019)
An interactive homepage section where users are able to use a slider to view before & after images.